Briefly
Researched typography legibility for low vision, focusing on typographic form and spacing.
Identified improvements for user interface designs, enhancing accessibility.
Developed a customizable platform for UI modifications, tailored for low vision needs.
Implemented a user-friendly, tiered system for easy UI adjustments.
Delivered an adaptable, inclusive solution, improving web interface accessibility.
Gained expertise in inclusive design and user-centered project execution.
Read the Research



— for Master's in Inclusive Design
— for Master's in Inclusive Design
— for Master's in Inclusive Design
Improving Legibility of User Interfaces for Low Vision Conditions with a Crowdsource Platform
Improving Legibility of User Interfaces for Low Vision Conditions with a Crowdsource Platform
Improving Legibility of User Interfaces for Low Vision Conditions with a Crowdsource Platform
As a dedicated designer with a deep commitment to inclusive design, my final major research project during my Masters in Inclusive Design course focused on a critical yet often overlooked aspect of user interface design: typography legibility for individuals with low vision conditions. This endeavor stemmed from a recognition of the growing need for inclusive design solutions that cater to a diverse range of users, particularly those with unique visual requirements.
As a dedicated designer with a deep commitment to inclusive design, my final major research project during my Masters in Inclusive Design course focused on a critical yet often overlooked aspect of user interface design: typography legibility for individuals with low vision conditions. This endeavor stemmed from a recognition of the growing need for inclusive design solutions that cater to a diverse range of users, particularly those with unique visual requirements.
As a dedicated designer with a deep commitment to inclusive design, my final major research project during my Masters in Inclusive Design course focused on a critical yet often overlooked aspect of user interface design: typography legibility for individuals with low vision conditions. This endeavor stemmed from a recognition of the growing need for inclusive design solutions that cater to a diverse range of users, particularly those with unique visual requirements.



My research delved into the nuances of typographic form, letter spacing, and font size, with a goal to understand how these elements can be optimized to enhance legibility and accessibility. I was driven by a desire to bridge the gap in existing literature which, while informative, lacked a comprehensive approach addressing the specific needs of low vision users.
The cornerstone of my project was the deconstruction of user interfaces (UI), analyzing how various UI elements interact with text and impact readability. Through this process, I developed a platform that stands out from traditional accessibility overlays. My platform emphasizes personalization and leverages the power of crowdsourcing to offer a spectrum of modification options, tailored to individual preferences.
My research delved into the nuances of typographic form, letter spacing, and font size, with a goal to understand how these elements can be optimized to enhance legibility and accessibility. I was driven by a desire to bridge the gap in existing literature which, while informative, lacked a comprehensive approach addressing the specific needs of low vision users.
The cornerstone of my project was the deconstruction of user interfaces (UI), analyzing how various UI elements interact with text and impact readability. Through this process, I developed a platform that stands out from traditional accessibility overlays. My platform emphasizes personalization and leverages the power of crowdsourcing to offer a spectrum of modification options, tailored to individual preferences.
My research delved into the nuances of typographic form, letter spacing, and font size, with a goal to understand how these elements can be optimized to enhance legibility and accessibility. I was driven by a desire to bridge the gap in existing literature which, while informative, lacked a comprehensive approach addressing the specific needs of low vision users.
The cornerstone of my project was the deconstruction of user interfaces (UI), analyzing how various UI elements interact with text and impact readability. Through this process, I developed a platform that stands out from traditional accessibility overlays. My platform emphasizes personalization and leverages the power of crowdsourcing to offer a spectrum of modification options, tailored to individual preferences.



This innovative approach not only caters to low vision users but has the potential to assist a broad range of individuals with diverse needs. The project, while challenging, provided valuable insights into the factors that influence the legibility of different typefaces and underscored the importance of customization in meeting specific user requirements.
The functionality of this platform is threefold, designed to accommodate users with varying levels of technological proficiency. For those with limited tech expertise, it offers four basic profiles for quick and easy customization. The second level provides tools for essential modifications like adjusting text size and changing font styles. The third level, while similar in its offerings, is crafted for users who are more comfortable with technology, enabling them to make more intricate adjustments to web content.
This innovative approach not only caters to low vision users but has the potential to assist a broad range of individuals with diverse needs. The project, while challenging, provided valuable insights into the factors that influence the legibility of different typefaces and underscored the importance of customization in meeting specific user requirements.
The functionality of this platform is threefold, designed to accommodate users with varying levels of technological proficiency. For those with limited tech expertise, it offers four basic profiles for quick and easy customization. The second level provides tools for essential modifications like adjusting text size and changing font styles. The third level, while similar in its offerings, is crafted for users who are more comfortable with technology, enabling them to make more intricate adjustments to web content.
This innovative approach not only caters to low vision users but has the potential to assist a broad range of individuals with diverse needs. The project, while challenging, provided valuable insights into the factors that influence the legibility of different typefaces and underscored the importance of customization in meeting specific user requirements.
The functionality of this platform is threefold, designed to accommodate users with varying levels of technological proficiency. For those with limited tech expertise, it offers four basic profiles for quick and easy customization. The second level provides tools for essential modifications like adjusting text size and changing font styles. The third level, while similar in its offerings, is crafted for users who are more comfortable with technology, enabling them to make more intricate adjustments to web content.



Approach and Innovation
Research-Driven Design: Grounded in extensive literature review, the project explored the interplay of typographic elements like font type, size, and spacing in enhancing legibility. This research informed the design decisions for the platform.
Crowdsourcing Integration: A novel aspect of the project was the incorporation of a crowdsourcing platform. This enabled the gathering and sharing of user-generated UI modifications, fostering a community-driven approach to accessibility.
Three-Tier Customization: Recognizing diverse user proficiency, the platform offers three levels of UI customization, from basic preset profiles to advanced settings, ensuring accessibility for all users, regardless of their technical skills.
Empowering Users: By enabling users to share and adapt UI modifications, the project empowers individuals with low vision to tailor their digital experiences. This approach aligns with inclusive design principles, focusing on user autonomy and diversity.
Earlier Attempts and Learnings: An initial attempt included creating a custom typeface (Kapsam), which led to insights into the unique needs of low vision users. These learnings were pivotal in shaping the direction of the final project.
Approach and Innovation
Research-Driven Design: Grounded in extensive literature review, the project explored the interplay of typographic elements like font type, size, and spacing in enhancing legibility. This research informed the design decisions for the platform.
Crowdsourcing Integration: A novel aspect of the project was the incorporation of a crowdsourcing platform. This enabled the gathering and sharing of user-generated UI modifications, fostering a community-driven approach to accessibility.
Three-Tier Customization: Recognizing diverse user proficiency, the platform offers three levels of UI customization, from basic preset profiles to advanced settings, ensuring accessibility for all users, regardless of their technical skills.
Empowering Users: By enabling users to share and adapt UI modifications, the project empowers individuals with low vision to tailor their digital experiences. This approach aligns with inclusive design principles, focusing on user autonomy and diversity.
Earlier Attempts and Learnings: An initial attempt included creating a custom typeface (Kapsam), which led to insights into the unique needs of low vision users. These learnings were pivotal in shaping the direction of the final project.
Approach and Innovation
Research-Driven Design: Grounded in extensive literature review, the project explored the interplay of typographic elements like font type, size, and spacing in enhancing legibility. This research informed the design decisions for the platform.
Crowdsourcing Integration: A novel aspect of the project was the incorporation of a crowdsourcing platform. This enabled the gathering and sharing of user-generated UI modifications, fostering a community-driven approach to accessibility.
Three-Tier Customization: Recognizing diverse user proficiency, the platform offers three levels of UI customization, from basic preset profiles to advanced settings, ensuring accessibility for all users, regardless of their technical skills.
Empowering Users: By enabling users to share and adapt UI modifications, the project empowers individuals with low vision to tailor their digital experiences. This approach aligns with inclusive design principles, focusing on user autonomy and diversity.
Earlier Attempts and Learnings: An initial attempt included creating a custom typeface (Kapsam), which led to insights into the unique needs of low vision users. These learnings were pivotal in shaping the direction of the final project.









Impact and Future Potential:
The project demonstrates a user-centered approach to design, offering practical solutions for real-world accessibility challenges.
It highlights the role of UX designers in creating inclusive digital environments.
The platform’s model can be extended to other areas of digital accessibility, indicating a broad scope for future research and development.
Impact and Future Potential:
The project demonstrates a user-centered approach to design, offering practical solutions for real-world accessibility challenges.
It highlights the role of UX designers in creating inclusive digital environments.
The platform’s model can be extended to other areas of digital accessibility, indicating a broad scope for future research and development.
Impact and Future Potential:
The project demonstrates a user-centered approach to design, offering practical solutions for real-world accessibility challenges.
It highlights the role of UX designers in creating inclusive digital environments.
The platform’s model can be extended to other areas of digital accessibility, indicating a broad scope for future research and development.
In conclusion, this project not only enhanced my skills as a designer but also reinforced my commitment to creating accessible and inclusive digital spaces. It epitomizes my belief in the power of design to make a tangible difference in people’s lives, especially those who are often marginalized in the digital world. As I venture into the professional world, I carry with me not just a portfolio of skills but a passion for designing with empathy and inclusivity at the forefront.
In conclusion, this project not only enhanced my skills as a designer but also reinforced my commitment to creating accessible and inclusive digital spaces. It epitomizes my belief in the power of design to make a tangible difference in people’s lives, especially those who are often marginalized in the digital world. As I venture into the professional world, I carry with me not just a portfolio of skills but a passion for designing with empathy and inclusivity at the forefront.
In conclusion, this project not only enhanced my skills as a designer but also reinforced my commitment to creating accessible and inclusive digital spaces. It epitomizes my belief in the power of design to make a tangible difference in people’s lives, especially those who are often marginalized in the digital world. As I venture into the professional world, I carry with me not just a portfolio of skills but a passion for designing with empathy and inclusivity at the forefront.
Briefly:
Identified and addressed gaps in museum experiences with digital solutions.
Conducted research and developed a visitor-centric app.
Designed and tested features such as personalized feeds and interactive maps.
Through non-intrusive and informative adverts in the app, we encouraged the purchase of annual subscriptions.
Gained valuable experience for future design roles.
Conducted in-depth research by observing employees and identifying software limitations.
Addressed critical financial inaccuracies in the old UI, preventing revenue loss.
Implemented color-coded pricing sections and streamlined currency conversion in the new design.
Balanced simplicity with necessary complexity in response to user feedback.
Delivered a user-friendly, efficient software solution tailored to specific company needs.
Gained valuable insights into user-centered design and effective project management.
Conducted in-depth research by observing employees and identifying software limitations.
Addressed critical financial inaccuracies in the old UI, preventing revenue loss.
Implemented color-coded pricing sections and streamlined currency conversion in the new design.
Balanced simplicity with necessary complexity in response to user feedback.
Delivered a user-friendly, efficient software solution tailored to specific company needs.
Gained valuable insights into user-centered design and effective project management.
Read the Research
Read the Research
More to Explore →
More to Explore →



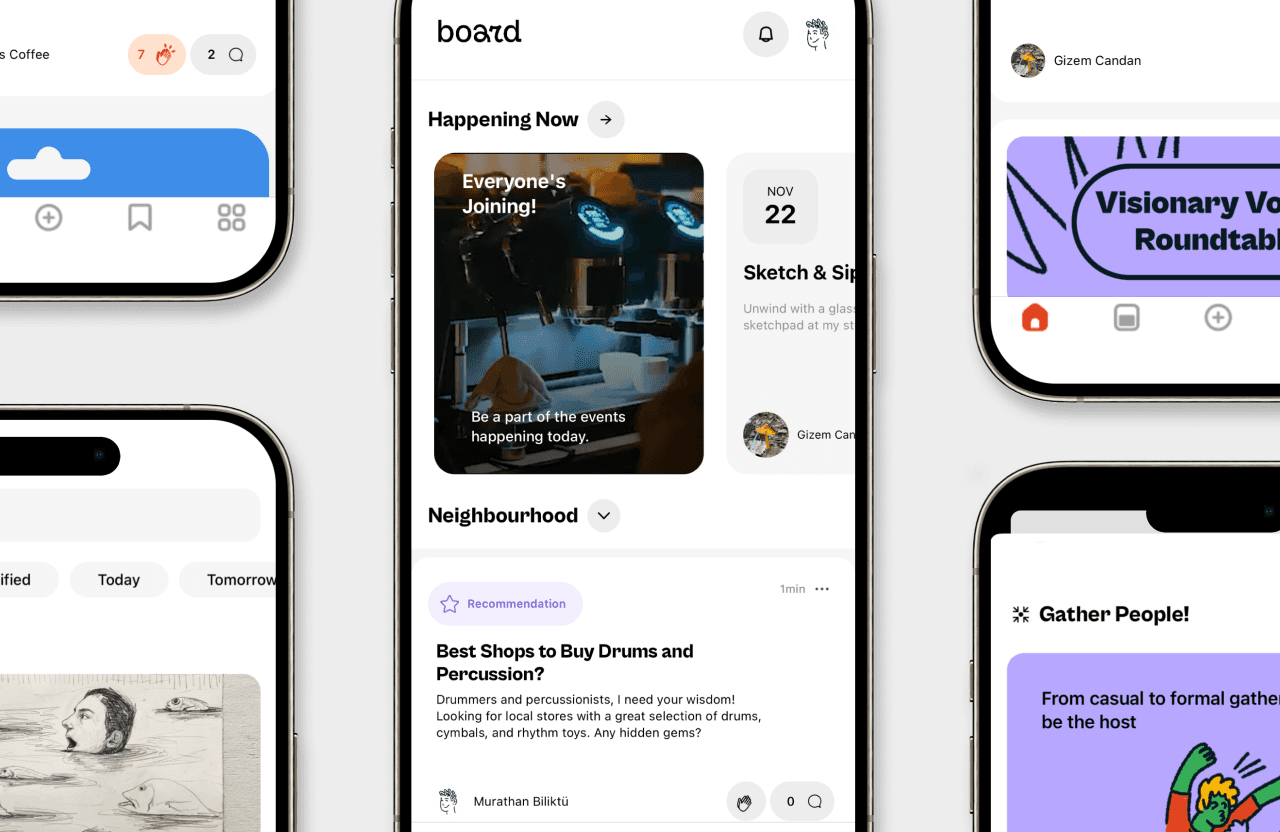
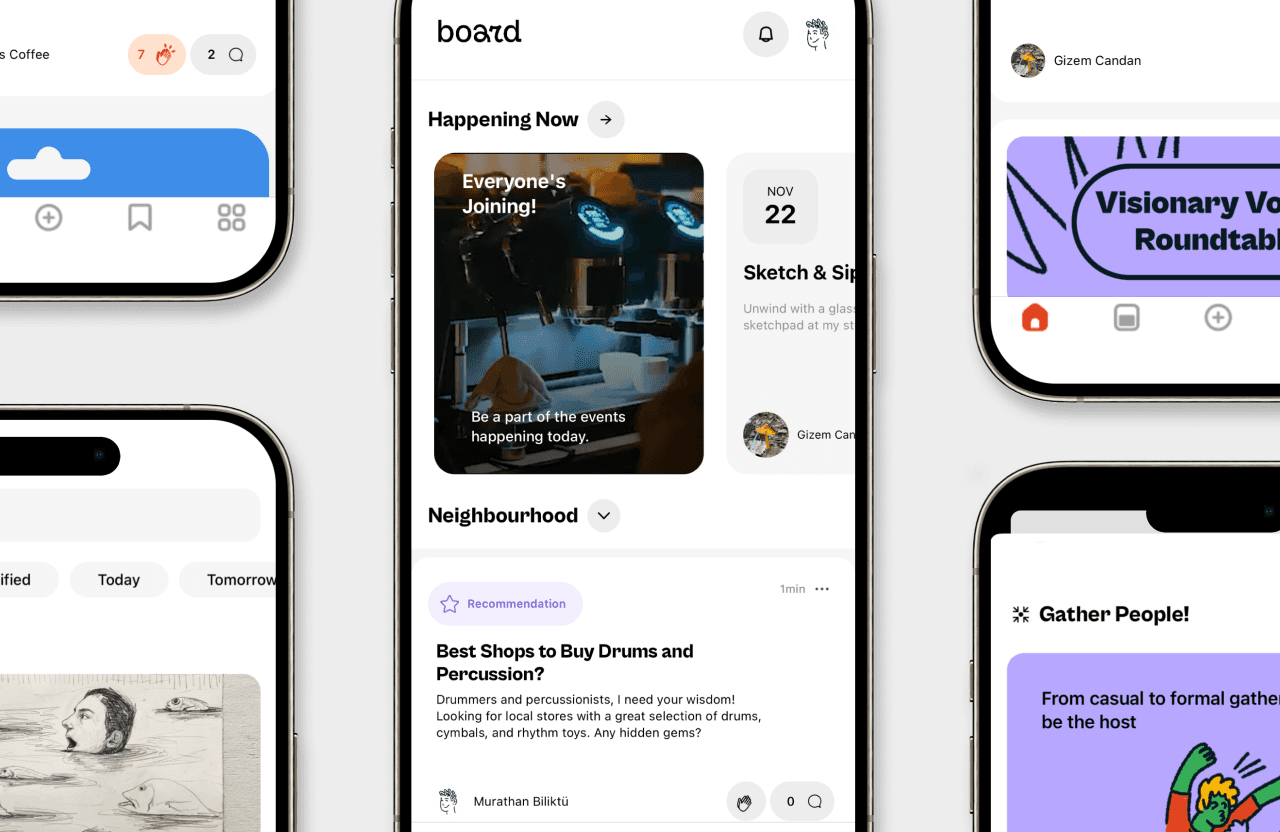
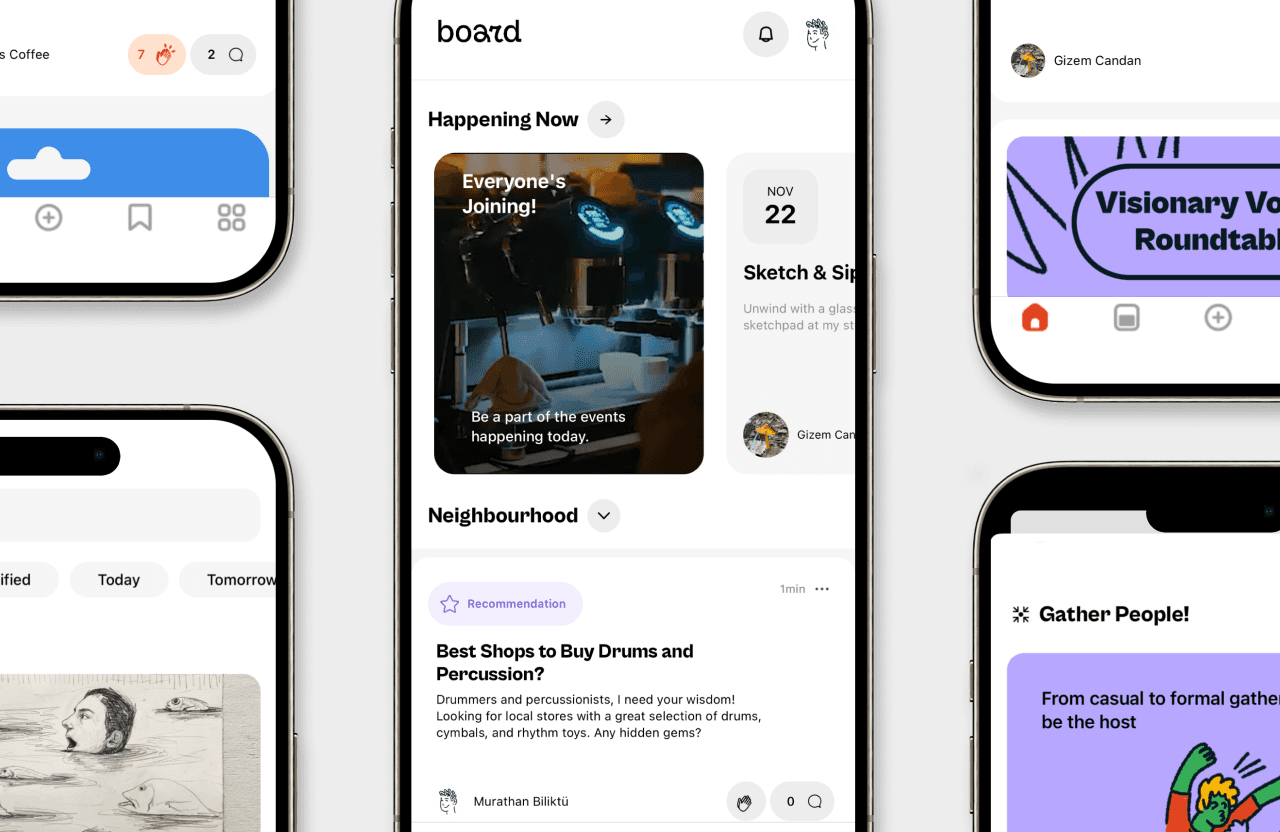
Connecting Local Creators and Building a Product from the Ground Up
Connecting Local Creators and Building a Product from the Ground Up
—for Board
—for Board



Enhancing the Museum Experience through Digital Context and Personalized Journeys
Enhancing the Museum Experience through Digital Context and Personalized Journeys
—for Ministry of Culture and Tourism
—for Ministry of Culture and Tourism
His work has been recognized by It's Nice That, Best Graphic Design of the Year, Page Magazine, and Print Magazine
Murathan Biliktü
©2025
His work has been recognized by It's Nice That, Best Graphic Design of the Year, Page Magazine, and Print Magazine
©2025
Murathan Biliktü
His work has been recognized by It's Nice That, Best Graphic Design of the Year, Page Magazine, and Print Magazine
Murathan Biliktü
©2025
